










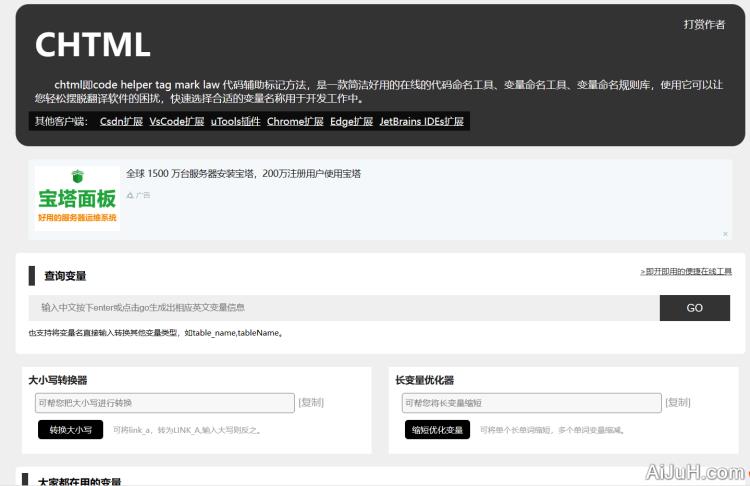
CHTML官网
chtml即code helper tag mark law 代码辅助标记方法,是一款简洁好用的在线的代码命名工具、变量命名工具、变量命名规则库,使用它可以让您轻松摆脱翻译软件的困扰,快速选择合适的变量名称用于开发工作中。
网站服务:AI编程工具,AI编程,代码命名,代码辅助工具,AIGC开发平台,AI编程工具,AI编程,代码命名,代码辅助工具。

CHTML简介
chtml即code helper tag mark law 代码辅助标记方法,是一款简洁好用的在线的代码命名工具、变量命名工具、变量命名规则库,使用它可以让您轻松摆脱翻译软件的困扰,快速选择合适的变量名称用于开发工作中。www.chtml.cn是任聪聪个人网站,网站成立于2016年3月9日,该网站属于科技数码行业。网站主要内容为:chtml,代码变量命名工具,变量命名规则库等。已开启GZIP压缩,用户主要来自中国,主要流量来自直接访问。www.chtml.cn的域名年龄为8年10个月29天,注册商为阿里云计算有限公司(万网),DNS为dns9.hichina.com,dns10.hichina.com,域名过期时间是2027年03月09日,距离过期还有760天。解析出来的IP有:106.14.209.121[中国上海上海 阿里云]。
CHTML 是什么
CHTML(Code Helper Tag Mark Law)是一款在线代码辅助工具,专门设计用于帮助开发者快速选择合适的变量名称,提高编码效率。它是一个变量命名规则库,支持多种操作系统,包括 Windows 和 Mac,并提供了多种客户端使用场景。
主要特点
多平台支持:适用于 Windows 和 Mac 系统。多客户端使用:包括 Web 端浏览器、VSCode 扩展、Utools 插件和浏览器插件。快速命名:帮助开发者摆脱翻译软件的依赖,迅速找到合适的变量名称。
主要功能
在线代码命名:通过 Web 端直接提供代码命名服务。VSCode 扩展:在 VSCode 编辑器中直接使用 CHTML,支持在光标处引入插件。Utools 插件:通过 Utools 快速使用 CHTML,支持右键选中中文组件进行转换。浏览器插件:在 CSDN 浏览器助手中安装扩展,方便调用转换功能。
使用示例
Web 端使用:在浏览器中打开 CHTML 网站,直接进行变量命名。VSCode:在 VSCode 中安装 CHTML 扩展,提高编码时的命名效率。Utools:在 Utools 中安装 CHTML 插件,通过右键快速访问命名功能。浏览器插件:通过 CSDN 浏览器助手安装 CHTML 扩展,方便在浏览时命名变量。
总结
CHTML 是一个实用的代码辅助工具,它通过提供多平台和多客户端的支持,使得变量命名变得更加简单快捷。无论是在 Web 浏览器中直接使用,还是在 VSCode、Utools 或浏览器插件中集成,CHTML 都能显著提升开发者的工作效率。这款工具特别适合需要频繁进行变量命名的编程工作,帮助开发者节省时间,减少因命名不当带来的后期维护成本。
CHTML官网入口网址
AI聚合大数据显示,CHTML官网非常受用户欢迎,请访问CHTML网址入口(https://www.chtml.cn/)试用。
数据统计
数据评估
本站Home提供的CHTML都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由Home实际控制,在2025年 2月 7日 上午10:38收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,Home不承担任何责任。

