










Quest AI
Quest AI 可以将 Figma 设计稿或者手稿转换为 ReactJS 前端代码,帮助设计人员或开发人员比以往更快地构建全栈网站应用程序。Quest 支持构建任何 ReactJS 组件,可以构建单个组件...
标签:AI编程工具AI编程工具 前端开发助手 支持JavaScript和TypeScript 自动化代码生成 设计稿转React代码Quest AI官网
Generate React components from your Figma design and export clean code that is extendable. MUI & Chakra UI support built-in.
Quest AI 可以将 Figma 设计稿或者手稿转换为 ReactJS 前端代码,帮助设计人员或开发人员比以往更快地构建全栈网站应用程序。Quest 支持构建任何 ReactJS 组件,可以构建单个组件并将其添加到现有的 React 应用程序中,也可以使用 Quest 构建整个应用程序。
Quest AI是什么
Quest AI 是一款创新的AI编程工具,可以将Figma设计稿或手稿转换为React代码,支持JavaScript和TypeScript。它帮助设计人员和开发人员比以往更快地构建全栈网站应用程序。Quest AI支持构建任何React组件,用户可以选择构建单个组件并将其添加到现有的React应用程序中,或者使用Quest AI构建整个应用程序。

Quest AI的主要功能
- 导出Figma设计,提供Figma插件将设计稿导出到Quest。
- 同步代码到GitHub,可以将生成的代码推送到GitHub存储库,支持推送单个组件或整个应用程序。
- 实时预览编好的组件,可以在预览模式下测试并查看代码的工作情况。
- 响应式前端代码,支持无需编写代码即可按照需求放大或缩小组件,或者根据屏幕尺寸更改布局。
- 支持NextJS,开箱即用的NextJS支持,用户可以选择JS或TS导出代码。
- 支持输入文本描述提示,AI能够自动生成对应的功能代码。
如何使用Quest AI
- 访问Quest的官网,并登录或注册账号。
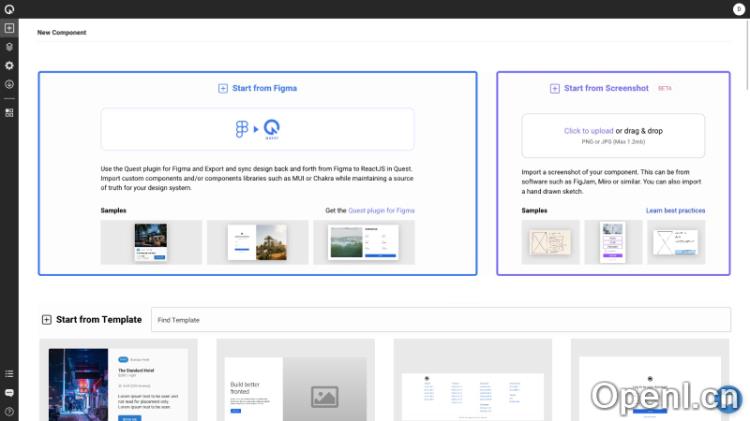
- 登录成功后,进入Quest的工作台,点击左上角的加号➕按钮。
- 选择Figma设计、上传手稿截图或使用提供的模板。
- 点击对应的元素或组件进行修改,并在左下角输入描述,AI将自动生成功能性代码。
- 右上角可以点击Git的图标同步代码到GitHub,或点击下载图标导出代码。

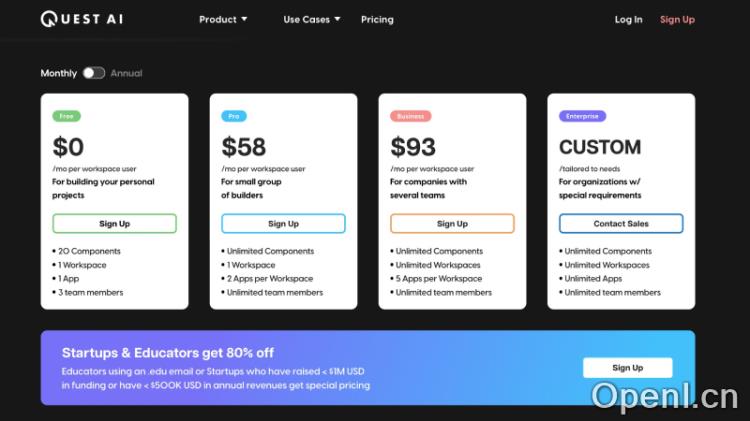
Quest AI的产品价格
Quest AI提供不同的定价计划以满足不同的项目需求,初创企业和教育邮箱可获得80%折扣。
- Free免费版,适用于个人项目,支持20个组件、1个工作空间、1个App、3个团队成员。
- Pro付费版,月付版每人每月58美元(年付版49美元/月),支持无限个组件、1个工作空间、2个App每工作空间、无限团队成员。
- Business商业版,月付版每人每月93美元(年付版79美元/月),支持无限个组件、无限个工作空间、5个App每工作空间、无限团队成员。

Quest AI常见问题
Quest AI支持哪些设计工具?
Quest AI支持Figma设计稿的导入和转换,用户可以直接将设计稿导出到Quest进行处理。
Quest AI生成的代码是否易于扩展?
是的,Quest AI生成的代码是干净且可扩展的,用户可以根据需要进行修改和增强。
如何将生成的代码同步到GitHub?
用户只需在Quest工作台中点击右上角的Git图标,即可将生成的代码同步到GitHub存储库。
Quest AI官网入口网址
AI工具集(aijuh.com)小编发现Quest AI网站非常受用户欢迎,请访问Quest AI网址入口试用。
数据统计
数据评估
本站Home提供的Quest AI都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由Home实际控制,在2024年 11月 13日 下午12:12收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,Home不承担任何责任。

