










Radon IDE官网
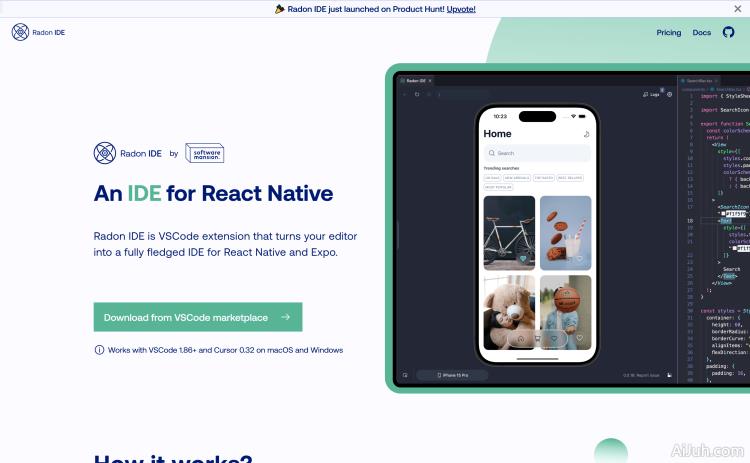
Radon IDE是一个专为React Native和Expo设计的Visual Studio Code扩展,它将你的编辑器转变为一个完整的集成开发环境。这个IDE可以直接在VSCode和Cursor项目中运行iOS模拟器和Android模拟器,提供了集成体验、元素检查器、调试器、路由集成、日志搜索、组件预览和设备设置调整等功能。Radon IDE由Software Mansion开发,旨在提升React Native应用开发效率,并且所有收益都用于资助React Native的开源项目。
Radon IDE是什么
Radon IDE是Software Mansion开发的一款Visual Studio Code扩展,专为React Native和Expo开发者打造。它将VSCode打造成一个完整的React Native集成开发环境(IDE),旨在提升开发效率。Radon IDE可以直接在VSCode中运行iOS和Android模拟器,并提供丰富的功能,例如集成体验、元素检查器、调试器、路由集成、日志搜索、组件预览和设备设置调整等,所有收益都用于资助React Native开源项目。

Radon IDE主要功能
Radon IDE的核心功能在于将React Native开发环境集成到VSCode中,提供一站式开发体验。主要功能包括:
- 集成体验:在VSCode中直接预览应用,无需切换窗口。
- 元素检查器:方便快捷地定位和修改UI组件。
- 调试器:支持在VSCode中直接设置断点调试应用。
- 路由集成:支持React Navigation和Expo Router。
- 日志搜索:方便查找和定位日志信息,并直接跳转到对应代码。
- 组件预览:在隔离环境中预览组件,方便测试和开发。
- 设备设置调整:直接在IDE中调整文本大小和明暗模式。
- 屏幕录制:方便记录和回放应用运行过程。
Radon IDE如何使用
使用Radon IDE非常简单:
- 从VSCode marketplace下载Radon IDE插件。
- 确保你的VSCode版本至少为1.86+,并且已安装Cursor 0.32。
- 在VSCode中打开插件面板,输入你的Radon IDE许可密钥进行激活。(需要购买许可证)
- 在VSCode中运行和测试你的React Native应用。
- 使用内置工具进行调试、元素检查、日志搜索等操作。
Radon IDE价格
Radon IDE的定价信息需要访问其官网查询,因为价格可能会随着时间而变化。
Radon IDE常见问题
Radon IDE支持哪些版本的React Native和Expo?
Radon IDE官网会列出支持的版本范围,建议在使用前查看最新支持版本信息。
如果我的VSCode版本过低,该如何升级?
访问VSCode官网下载最新版本并安装即可。
Radon IDE的许可证如何购买和激活?
访问Radon IDE官网,找到购买页面,按照指引完成购买,然后按照步骤激活许可证。
Radon IDE官网入口网址
OpenI小编发现Radon IDE网站非常受用户欢迎,请访问Radon IDE网址入口试用。
数据统计
数据评估
本站Home提供的Radon IDE都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由Home实际控制,在2025年 1月 10日 上午5:50收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,Home不承担任何责任。


